Although things you'v learnt in previous lessons provided some general info on TBGL, for higher quality rendering you need at least knowledge of applying of textures and work with light.
The first mentioned is topic of this tutorial. To attract you little more here are two images. There are displayed two same models, the first is just colored and the second textured. It's obvious that for the most of the people the textured model looks more eye candy.

Before I start with textures, I'd like to explain one simple thing - the way you can draw some text on screen in TBGL. It is just little bit related to the textures, but we will need it in future lessons.
The simpliest way to plot some text on the screen is using bitmap font. Luckily, one example bitmap font is budled with TBGL, under name TBGL_FONT.BMP. It's normal bitmap image so you can edit it Paintbrush for example.
To use the font in program you must do 3 simple things.
First, you need to load the bitmap font. This is done this way ( make sure the copy of TBGL_FONT.BMP is in the same directory as the script ):
|
tbgl_LoadBMPFont APP_SOURCEPATH+"tbgl_font.bmp" |
You MUST call it AFTER creation of TBGL window, or it will have null effect. You can use just one bitmap font at time.
The second step is to prepair screen to draw. This is done by reseting matrix after displaying whole scene.
To reset matrix just type:
|
tbgl_ResetMatrix |
This asures that rendered characters will be always positioned at desired locations.
After calling this you just enters commands to display text:
|
tbgl_PrintBMP "Hello graphics!", 1, 3 |
For example this command will draw text "Hello graphics" positioned at first column and third row.
The position 1, 1 means upper left corner of the TBGL window. Whole TBGL screen can be filled with 26x27 characters.
So here ends my little off topic :) and begins fun with the textures.
Let me tell you some introduction to the topic of textures. Textures are nothing more that image files, in TBGL it must be ( at least for version 0.1.6 ) simple BMP file.
But caution ! There are some special rules which I strongly recommend to follow, if you don't get into troubles.
The first recommendation/restrinction is, that the bit depth of BMP file must be 8 bit ( 256 color ) and higher. The 16 colors textures or even black & white bitmaps are not supported !
Although 256 textures can seriously decrease size of the application on the hard drive, they usually doesn't look very good. But for some cases they are good enough.
Second rule is to keep the dimensions of texture as square with sides in power of two. I mean for example 64x64, 128x128 and so on.
I recommend to not go over 512x512, because some older 3D cards simply doesn't support this sizes or they just has little memory.
But if you are sure the code will run only on speedy beasts like Radeons or GeForces, you could use theoretically textures as big as 2048x2048.
The last thing you should now is, that there are 3 levels of texture handling in TBGL.
With the lowest, expressed by equate %TBGL_TEX_NEAREST you will experience faster rendering on some really really old cards, but it will look simply awful. Do you remember old DOOM 1 game ?
It was graphical revolution in its times, but if you watch the nasty sqaure pixeled texture mapping now... Sadly it's not very cool.
Better results will be obtained with %TBGL_TEX_LINEAR. This style will perform kind of smoothing the texture. Although the texture is for example in low resolution, you will not see those terrible big square areas of stretched pixels, it will look blury.
Although you could think this is nice, there are some problems too. The textures loaded with this style will look very good, if the texture object will be close to the camera. But with increasing distance from camera the texture will look worse and worse. Also rotated polygons doesn't look yummy.
The last texture style in TBGL is %TBGL_TEX_MIPMAP. It is the best in terms of quality of display, but it can be very memory consuming. Why ? The mipmapping effect is way to avoid strange look with growing distance. It is very reliable effect, but as I said, very memory consuming. It is based on internal creation of low resolution versions of the original texture.
If the textured object is close to the camera, the texture is rendered at full resolution. As the texture is getting far from the eye of camera, the resolution is dynamically decreasing to avoid the pixel scramble problem.
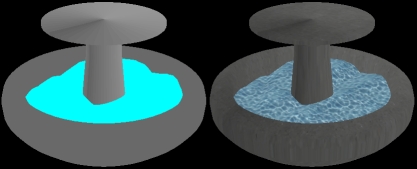
See this image to compare the quality:

I'v talked enough about theory. Now lets practise. The loading of the texture is performed by this command:
|
tbgl_LoadTexture NameOfTheBMPFile, TextureIdentifier, Quality |
This must be called after creation of TBGL window, because tbgl_CreateWindow allocates buffers for textures for you.
The "TextureIdentifier" is number in range 1 - 255, which will later identify the texture. The "Quality" is one of the equates mentioned before, so %TBGL_TEX_NEAREST, %TBGL_TEX_LINEAR or %TBGL_TEX_MIPMAP.
To turn use of textures on or off, you must use simple flag statement
|
tbgl_UseTexture Flag |
If the flag is number zero, it will disable use of textures, number one will enable it.
This flag turns on use of textures generally, not for some specific.
To tell TBGL to use special texture, you should use
|
tbgl_BindTexture TextureIdentifier |
But that's not all. The applying of textures to polygons is not automatic, you must assign "texture coordinate" to each vertex.
What is texture coordinate ? It is like a position in bitmap raster.
The coordinate 0,0 means lower left corner and the 1,1 means upper right one. So if you want to cover square with already loaded texture with TextureIdentifier for example 7, you will do it this way:
|
tbgl_UseTexture 1 tbgl_BindTexture 7 tbgl_BeginPoly %GL_QUADS tbgl_TexCoord2D 0, 0 tbgl_Vertex 0, 0, 0 tbgl_TexCoord2D 1, 0 tbgl_Vertex 1, 0, 0 tbgl_TexCoord2D 1, 1 tbgl_Vertex 1, 1, 0 tbgl_TexCoord2D 0, 1 tbgl_Vertex 0, 1, 0 tbgl_EndPoly |
With tbgl_TexCoord2D you can play with texture mapping a lot, by changing the texture coordinates you can map the image upside down or make the texture dynamicaly moving ...
The last but very important thing is, that if you specify texture coordinate major than 1 it will perform "texture repeating". This nice feature allows you to save some memory, because instead of super big texture with brick wall 10x10 meters you can load just one and repeat it ten times !
Hope you enjoyed this tutorial ( first one with explicative images in text :) ), and I hope you will have fun exploring the texturing capatibilities in source code examples !
To test it just download this source code: Lesson 5 source code
| Previous | Home | Next lesson |
© Petr Schreiber, 2006